Die Anfertigung von Screenshots der für das Projekt ausgewählten Webseiten entstand nach Problemen mit der Webseiten-Import-Funktion von MaxQDA. Diese führte zu fehlerhaften Darstellungen der Webseiten, die den Probanden in der Studie vorgestellt wurden (mehr Informationen dazu hier). Um die Webseiten – sprich die Digitalen Ausstellungen – jedoch korrekt annotieren zu können, wurde der Ist-Zustand der Webseiten durch die Anfertigung von Screenshots gesichert. Dabei wurde wie folgt vorgegangen:
Die Erstellung erfolgte grundlegend in 7 Schritten:
- Entwerfen eines einheitlichen Systems zur Bezeichnung der Screenshots
- Anfertigen der Screenshots
- Eintragen der Screenshots im Screenshot-Protokoll
- Verfügbarmachen der Screenshots in der TeamCloud (Upload)
- Einfügen der Screenshots in MaxQDA
- Annotieren der Screenshots
- Mappen der Screenshots mit den Eyetracking-Aufnahmen
Dem Anfertigen der einzelnen Screenshots ging somit der Entwurf eines Systems voraus, das die einheitliche Benennung der Screenshots gewährleisten soll. Im System wird zwischen fünf Ausstellungsbereichen differenziert: a) Gesamtausstellung (GA), b) Landing Page (LP), c) Bereichsebene (BE), d) Objektbereich (OB) sowie e) Objektinfo (OI). Der entstandene Screenshot wird unter folgendem Muster gespeichert:
- Name der Ausstellung_Ausstellungsbereich_YYYYMMDD
Die Bezeichnung ergibt sich aus zwei relevanten Aspekten:
Das Datum der Screenshot-Aufnahme wird notiert, da einige Ausstellungen über die Projektzeit hinweg externe (technische wie inhaltliche) Änderungen erfahren. Mit dem Datum kann zu einem späteren Zeitpunkt nachvollzogen werden, welchen Status der jeweilige Screenshot widerspiegelt.
Tritt ein Ausstellungsbereich mehrfach auf, wird der Bereich nummeriert (bspw.: Name der Ausstellung_Ausstellungsbereich_02_YYYYMMDD). Es wurde sich innerhalb des Teams darauf geeinigt, nicht mehr als zwei Screenshots eines Ausstellungsbereichs anzufertigen. Dafür soll darauf geachtet werden, möglichst unterschiedliche Auslegungen des jeweiligen Bereichs einzufangen.
Die einzelnen Ausstellungsbereiche sind wie folgt definiert:
- Gesamtausstellung = Die Gesamtausstellung umfasst alle Bereiche bzw. die Gesamtansicht der Ausstellung. Je nach Ausstellungsart kann es sich hierbei um die gesamte Webseite (von oben bis unten und einschließlich aller Unterseiten/Links), um die virtuellen Räume in einer Dollhouse-Ansicht, um alle in einem Video vorgestellten Bereiche, oder weiteren Darstellungsoptionen handeln, die im Gesamten erfasst werden.
- Landing Page = Die Landing Page ist der Bereich der Webseite, den die Besuchenden beim Öffnen der Webseite zuerst aufrufen bzw. die Ansicht, die beim Anklicken des Links erscheint. Die Landing Page kann daher ein Header sein, Informationen über die Ausstellung enthalten, ein Menü bereitstellen oder auf andere Weise in die Ausstellung einleiten.
- Bereichsebene = Die Bereichsebene ist definiert durch thematisch oder anderweitig zusammengehörige Informationen oder Exponate, die gemeinsam, nachfolgend oder unter Bezugnahme zueinander innerhalb der Ausstellung präsentiert werden. Verschiedene Bereiche können farblich oder mit Gliederungsleisten voneinander abgegrenzt werden, sich auf Subseiten befinden oder in neuen Räumen aufgestellt sein. Hier wird der Bezug zum physischen Museumsraum hergestellt, indem die gängige Bezeichnung des „(Ausstellungs-)Bereichs“ übernommen wurde.
- Objektbereich = Der Objektbereich bezieht sich auf ein konkretes Exponat, das präsentiert wird. Dabei steht das jeweilige Exponat im Mittelpunkt, ist somit häufig zentral auf dem Bildschirm platziert und wahrnehmbare Informationen beziehen sich explizit auf das Exponat.
- Objektinfoebene = Die Objektinfoebene bezieht sich ebenfalls auf ein konkretes Exponat, allerdings sind hierbei Metainformationen über das Exponat zu sehen. Entsprechende Metainformationen bestehen bspw. im Datum und Ort der Erstellung/Veröffentlichung, in Informationen zum Autor, bei Bildern Titel, Maße und Material usw.
Die Erstellung der Screenshots erfolgte basierend auf dieser Differenzierung, die hierarchisch immer in den nächstkleineren Bereich führt. Für die Anfertigung wurde ausschließlich eine Person des Teams ausgewählt, damit sich die Qualität der Screenshots und die Bildschirmgröße einheitlich darstellen. Die Größe der Screenshots entspricht 2.560 x 1.440 Pixeln (WQHD).
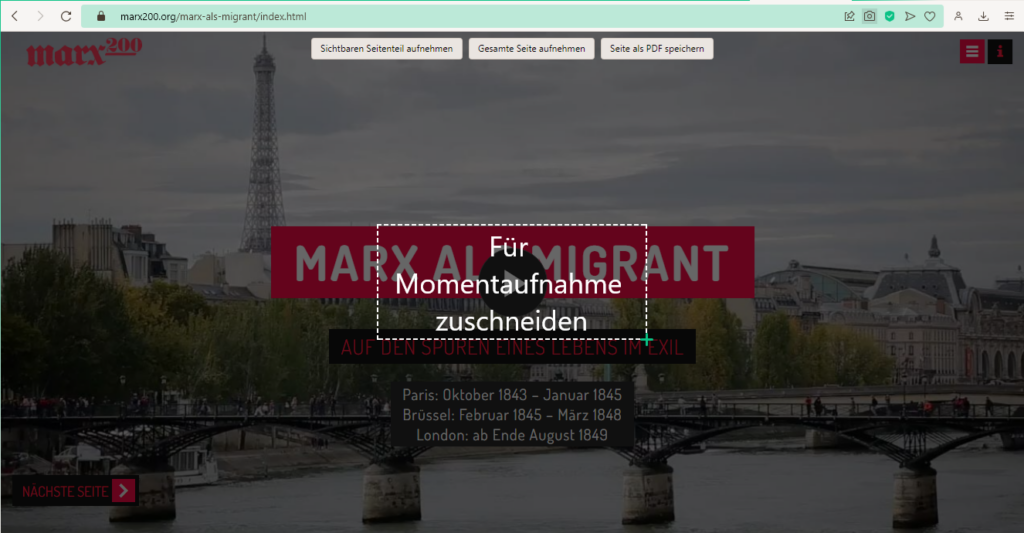
Die Screenshots wurden über die Momentaufnahme-Funktion des Browsers aufgenommen (je nach Browser entweder in der Browserleiste oder über die Tastenkombination STRG+Umschalt+S verfügbar). Dabei eröffnen sich die Optionen, nur den sichtbaren Seitenteil oder die gesamte Seite aufzunehmen oder die Seite als PDF zu speichern.

Für diesen Arbeitsschritt wurde zwischen der ersten und zweiten Option gewechselt: Der sichtbare Teil fungiert als Option für alle Ausstellungsbereiche mit Ausnahme der Gesamtausstellung. Für diese wird die gesamte Seite aufgenommen. Dies genügt jedoch ausschließlich für die Kategorie 1 (Klassische Webseite), partiell auch für die Kategorie 2 (Scrollytelling). Bei allen anderen Webseiten-Kategorien musste mit einem Bildbearbeitungsprogramm gearbeitet werden, um die Gesamtausstellungen zu erstellen. Hierfür wurde überwiegend PhotoScape genutzt. Bei aufwendigeren Ausstellungen wurde zu GIMP gewechselt. Welche Herausforderungen dadurch entstanden sind, ist Inhalt des zweiten Blog-Beitrags zur Anfertigung der Screenshots.

Schreibe einen Kommentar