Bei der Screenshot-Erstellung der Gesamtausstellungen sind hauptsächlich zwei verschiedene Arten von Problemen aufgetreten:
- Bei der Option „Gesamte Seite aufnehmen“ wurden im fertigen Screenshot teilweise nicht alle Abbildungen, die sich für gewöhnlich auf der Webseite befinden, eingefangen. An den entsprechenden Stellen tauchten Lücken auf.
- Die Ausstellungen der Kategorien 3-5 (Virtueller Raum, Audio-/Video-Rundgänge/Tutorials, Spiele/experimentelle Formen) verfügen überwiegend über mehrere Räume bzw. Seiten und Unterseiten, sodass sie grundlegend nicht mit einem einzigen Screenshot erfasst werden können.
Beide Probleme wurden jeweils gelöst, indem im Bildbearbeitungsprogramm die Screenshots manuell ergänzt wurden. Die Lücken wurden mit den jeweiligen Bildern aufgefüllt; dafür wurde die Abbildung mit dem Snipping-Tool (Tastenkombination Windows-Taste+Umschalt+S) herausgeschnitten und in den Gesamtscreenshot eingefügt. Bei einigen Webseiten musste dieser Vorgang mehrfach wiederholt werden, bis der Screenshot vollständig war.
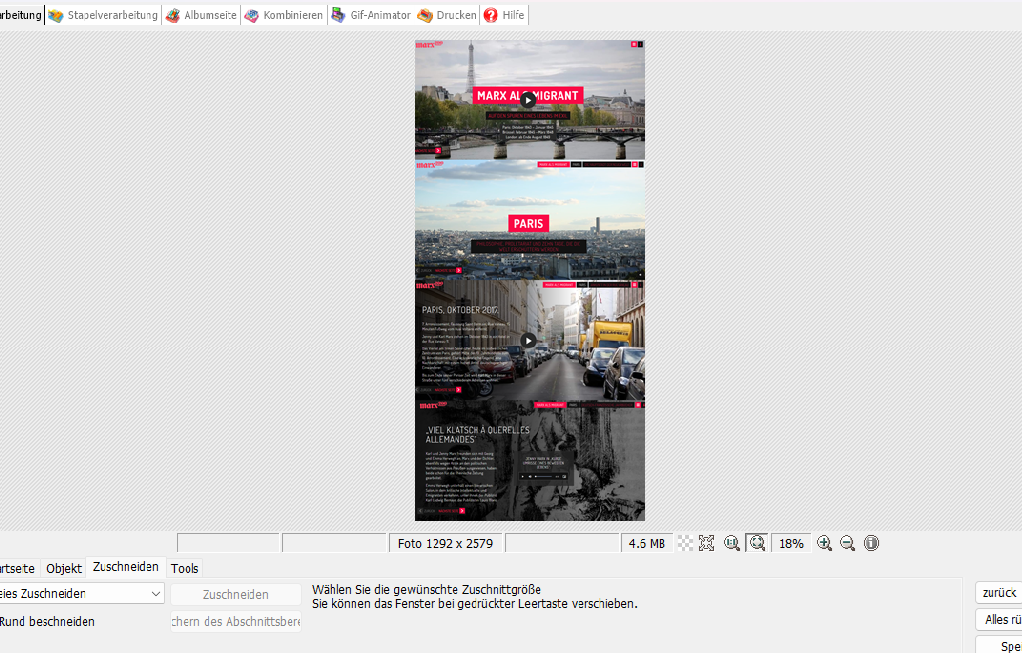
Das Problem der Kategorien 3-5 konnte durch ein Zusammenfügen mehrerer Screenshots gelöst werden. Dafür wurden zunächst Screenshots der unterschiedlichen Räume bzw. Unterseiten erstellt und diese schließlich aneinandergereiht. Hierbei kam es jedoch regelmäßig dazu, dass die Länge der Screenshots über die Kapazitäten des Bildbearbeitungsprogramms hinausging. In diesen Fällen wurde der lange Screenshot halbiert oder dreigeteilt und entsprechend nummeriert. Im Bildbearbeitungsprogramm sah dieser Vorgang folgendermaßen aus:

Bei der Anfertigung musste zudem darauf geachtet werden, nicht in Accounts (bspw. YouTube-Konto) eingeloggt zu sein oder den Dark Mode des Browsers zu verwenden, da dies ansonsten zu Differenzen in der Webseitenanzeige des Teams führt. Speziell der Dark Mode führt noch immer regelmäßig zu fehlerhaften Darstellungen von Webseiten. Für die Annotation der Screenshots, an der mehrere Personen beteiligt sein können, sollten die Voraussetzungen jedoch einheitlich sein.
Die Schritte 3 und 4 beinhalten die Eintragungen der fertigen Screenshot-Bezeichnungen im Screenshot-Protokoll und das Hochladen der Screenshots in der TeamCloud. Diese Arbeitsschritte sind kurzweilig, gewährleisten aber die Übersichtlichkeit und Nachvollziehbarkeit des Arbeitsfortschritts und das Verfügbarsein der Materialien für das gesamte Team.
Anschließend wurden die Screenshots im MaxQDA-Projekt hochgeladen. Dabei wurde ebenfalls zum Zwecke der Übersichtlichkeit die Kategorisierung übernommen und konsequent beibehalten. Auch die Benennung der Screenshots wurde in MaxQDA nicht mehr verändert, sodass sich diese Arbeitsschritte bereits bewährt haben. Zu den letzten beiden Schritten, die im Zusammenhang mit den Screenshots stehen – dem Annotieren derselben und dem Mapping.
Mehr zu den einzelnen Schritten bei der Erstellung der Screenshots und zur Definition der fünf verschiedenen Ausstellungsbereiche, die systematisch erfasst wurden, finden Sie in dem Blogbeitrag Screenshots der Webseiten – Teil 1.

Schreibe einen Kommentar