Zur Annotation und Analyse von 50 digitalen Ausstellungen wurde die Datenanalyse-Software MAXQDA verwendet. Die Software ermöglicht die Kodierung und Analyse einer großen Bandbreite an Korpusmaterialien und unterstützt eine Reihe verschiedener Dokumenttypen, beginnend bei PDF- und Audiodateien über Tweets bis hin zu YouTube-Videos. Besonders interessant für unsere Analyse schien die Funktion des Webseiten-Imports, die es ermöglicht, Webseiten direkt über einen „Web Collector“ oder durch das Einfügen von Links in die Software zu integrieren. Diese zunächst vielversprechend wirkende Option stellte sich jedoch als problematisch heraus – dazu im Folgenden mehr.
Der Arbeitsprozess der Annotation in MAXQDA begann mit dem Erstellen einer Projektdatei. Die ersten Schritte bestanden im Anlegen eines vorläufigen Annotationssystems und im Import der zu analysierenden Dokumente – in unserem Fall Screenshots der Webseiten. Die Verwendung von Screenshots wurde gewählt, nachdem es beim Webseiten-Import häufig zu fehlerhaften Darstellungen von Elementen kam, die zu erheblichen Abweichungen vom Erscheinungsbild der Webseiten im Webbrowser führten. Da für die Analyse eine detailgetreue Annotation der Webseitenelemente und ihrer Positionierung relevant ist, entschieden wir uns gegen den Webseiten-Import von MAXQDA und erstellten stattdessen manuell Screenshots der Webseiten. Um Einheitlichkeit und Objektivität zu gewährleisten, wurde die Erstellung der Screenshots durch ein Screenshot-Protokoll standardisiert.
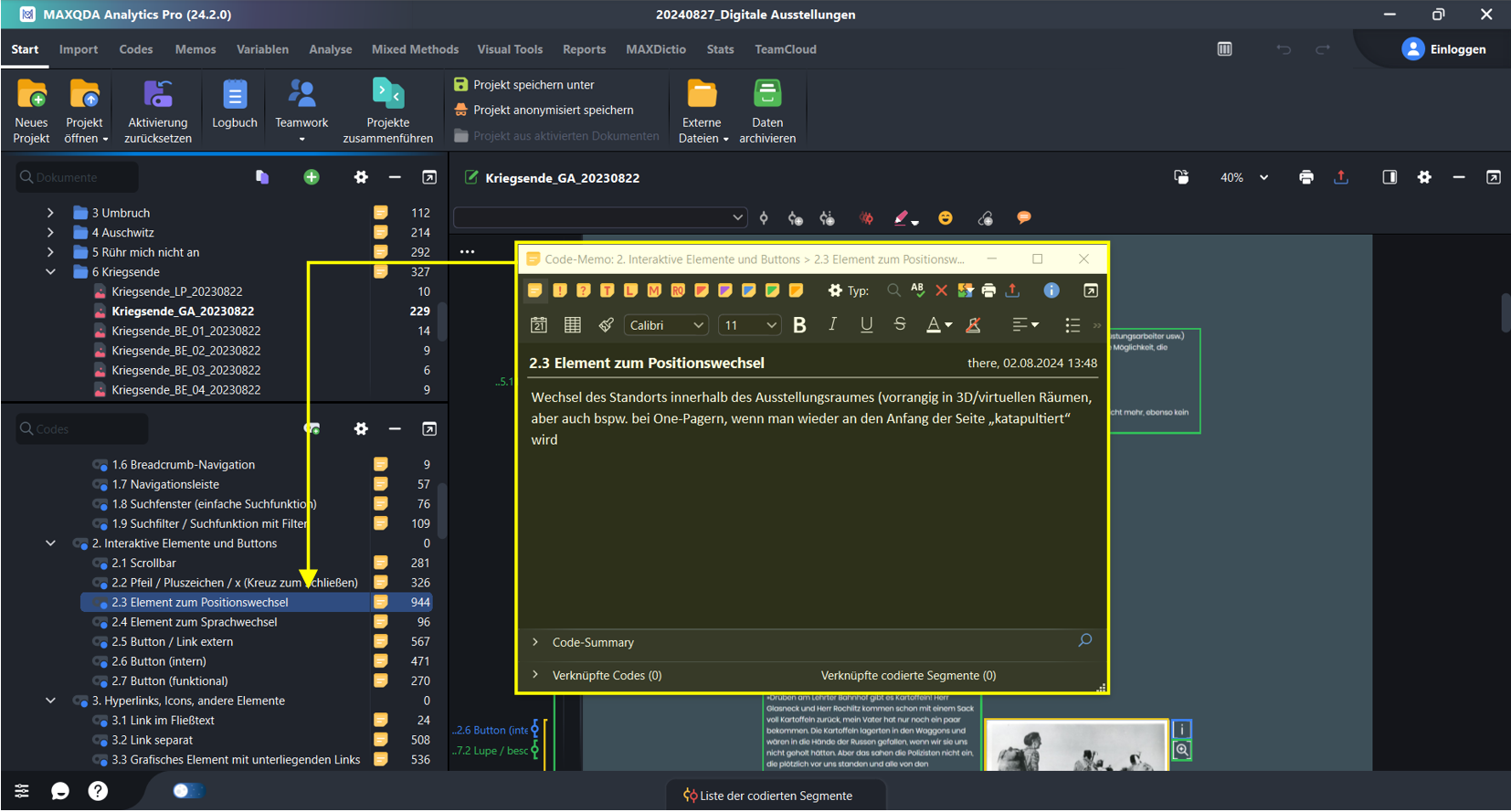
Nach dem Import der Screenshots in MAXQDA konnten die zu annotierenden Webseitenelemente markiert und mit einem oder mehreren Codes verknüpft werden. Auf diese Weise wurde jeder Screenshot Schritt für Schritt annotiert. Um Funktionalitäten von Buttons und anderen interaktiven Elementen genauer bestimmen zu können, wurden während der Kodierung die zugrundeliegenden Webseiten der Ausstellungen kontinuierlich als Referenz herangezogen.

Bei einigen Elementen konnte zunächst keine eindeutige Code-Vergabe durchgeführt werden, sodass bei deren Kodierung Diskussionsbedarf bestand. Um damit verbundene Notizen festzuhalten, wurde mit Memos und Kommentaren in MAXQDA gearbeitet. Memos dienten vor allem dazu, Elemente für die Besprechung in den Projektmeetings zu markieren, während mit Kommentaren längerfristige Anmerkungen festgehalten wurden, wie z. B. genauere Beschreibungen von Button-Funktionen oder besondere Effekte bei Bildern. Der Vorteil von Memos ist dabei, dass sie auf unterschiedlichen Ebenen des Programms genutzt werden können, sowohl bei Codes als auch bei Dokumenten. Kommentare können lediglich an einzelne in den Dokumenten vergebene Codes angeheftet werden. Ihr Vorteil liegt darin, dass sie auch bei verschiedenen Analyse-Tools angezeigt werden, was bei der Auswertung hilfreich ist.

Das Annotationssystem wurde im Verlauf der Kodierung in einem iterativen Prozess immer wieder überarbeitet und an die konkreten Anforderungen digitaler Ausstellungen als Webseitentyp angepasst. Ein relevanter Zwischenschritt in der Überarbeitung und Anpassung des Annotationssystems war die Prüfung der Intercoder-Übereinstimmung. Diese half dabei, missverständliche Beschreibungen und unscharfe Definitionen zu erkennen und anzupassen.

Schreibe einen Kommentar