Original article from 15/11/2021
After some development time, the final version of the revised TUCAL Webtools is now available. With this version you can run a single test for accessibility, syntax conformity and broken links for a given web address. You can access the Webtools from within the campus network at the following URL: https://webtools.hrz.tu-chemnitz.de/. If you want to check sites with restricted access, you can exclude the host of the Webtools from access protection in your .htaccess with the following line:
Require host wessen.hrz.tu-chemnitz.deIn the case you have any comments for us or found an error while using the Webtools, you can contact us via the webmaster address. If you encounter any problems while fixing the problems problems found by the Webtools, please feel free to visit us at our consultation hour “Web and accessible documents” every Thursday from 11 to 12 am.
Running a test
After entering and submitting a website address, the result of the request is shown a short time after. Behind the requested address you can find the HTTP status code for monitoring purposes. If all went well it shows “HTTP 200”. In case a page is requested that redirects to another page, a corresponding alert appears. Then you should check if this redirect is intentional by checking comparing the URL of the checked page with the one entered. You should note that every page is queried with the Search Parameter content in order to only check user generated content.
Broken Links

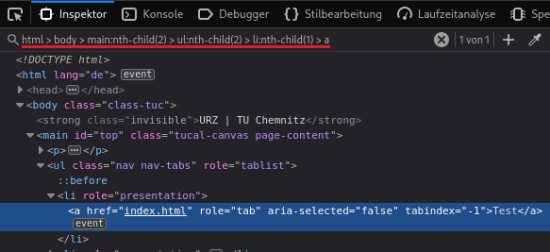
When the tool found broken links, a corresponding section appears in the result list. For each link you get the information about the HTML element in which the link is contained and which HTTP status code was returned when the the link was requested. If you unfold the entry, you can find a detailed reason for the problem, the HTML source code, the line number and an unique CSS selector of the element. The latter you can enter into the inspector of the developer tools of your browser (Ctrl + Shift + C) to locate and inspect the HTML element in the context of the page.
Warning: The specified line number does not have to correspond to the line number of the source code created by the author. To find the corresponding line you can open the URL which is displayed by the tool. There you can open the source code view with right-click → “Page Source” (or Ctrl + U) and the specified line number can be searched for. If there are syntax errors on the page, the line number displayed by the web tools may differ from the real one.
Syntax Problems
Before the accessibility problems can be solved, all syntax problems should first be fixed. The displayed syntax problems should be solved from top to bottom and the test repeated in between, because some errors usually causes other problems. In addition to a small source code excerpt, each error also has information about the line and column in the source code. Again, this information does not have to correspond to the lines and columns in the source code created by the author.
Accessibility Problems
After the syntax problems have been solved, the remaining accessibility problems can then be solved. For this purpose, each expandable problem description contains a code excerpt and again an unique css selector. Most of the time there is some additional help available and some links to the official WCAG documents.

Leave a Reply
You must be logged in to post a comment.