With H5P, interactive web content can be created quick and easily. This solution was primarily developed for various teaching and learning scenarios. The resulting content can be embedded into websites or into the learning management system OPAL.
Different content types
More than 50 content types from different categories are currently available. Due to a large community, the number of content types is constantly growing. The appearance and functionality of each content type is dictated by the developer. If you want to use a content type, simply add the content to the appropriate form input masks. Dialogue cards, memories, crossword puzzles or quizzes, and other predefined playful content are available as simple content types. They serve as a supplement to the learning content offered and provide stimulation and motivation to deepen it. There are also more complex content types that aim to provide learning content themselves.
Interactive video
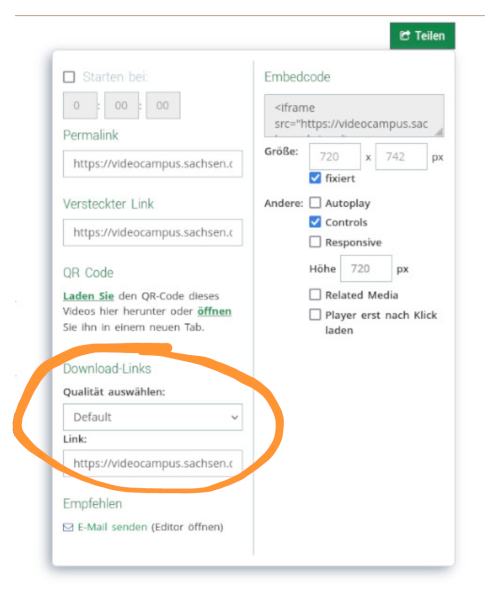
An interesting content type is interactive videos. Special chapter markers can be set in the video. Then playback stops at the marker and actions can be defined. For example, textual summaries can be integrated at this point or short quizzes can be asked. This encourages the viewer to take a closer look at the content and follow the events more closely. Videos from the Videocampus Sachsen (German link) can also be used as a video source. Since the latest update in September 2022, the mp4 link has been available for the owner of the video in the share dialogue.
Presentation types
Entire presentations can also be created with H5P. The contents of individual slides are conveniently arranged via the editor. In addition to images and texts, question modules can be inserted as quizzes. A special type of presentation is the so-called branching scenario. Here, too, individual slides are created, but the chapter guidance is not linear; instead, the users can decide for themselves after each content which content comes next. The branches can be defined accordingly and displayed as a decision tree.
How can H5P content be created?
H5P can be used as a plugin on our central WordPress service (German link). The desired content can be created in the dashboard and embedded directly on a website or in OPAL via iframe. If the content in the dashboard is updated, the content in the iframe is also up-to-date and does not have to be exchanged again.
Lumi is a desktop application for Windows, Linux and MacOS, which can also be used to create all available H5P content types on your own PC. If the content type is activated, the creation can also be done offline. Lumi’s practical aspect consists of projects being exported either as HTML files or SCORM content. By making it available as SCORM content, it is possible to transmit the score achieved for some content types to OPAL. With the content type branching scenario, the evaluation from integrated tests and quizzes is currently not transmitted. In the case of pure presentations, the number of points from the tasks is transmitted to OPAL as a percentage. Whether and how points are transmitted seems to depend on the content type and must be tested individually. Superficially, H5P content is intended as self-learning content. You can use ONYX tests in OPAL for learning status checks or tests.
Integrate H5P into your own applications
Integration into OPAL
In the OPAL learning platform, H5p content can be embedded as an iframe from our WordPress (German link). First, create any H5p content in the WordPress site dashboard. Fill out the required fields and confirm your entries on the right with “Create”.
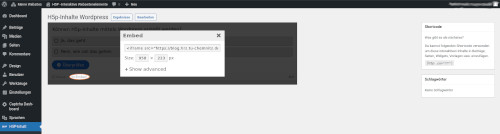
In the preview, you can test your H5p content. The embed code can be displayed in the footer.

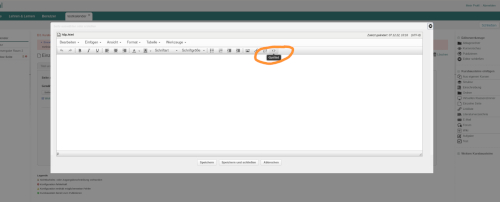
First, add a course element of the type “single page” to your OPAL course. Create a new page in the Page content tab, the page editor will be opened. Here you switch to the source text view and insert the iframe content of your H5p content.

If you edit and update the H5p content in WordPress, the content in OPAL is automatically updated.
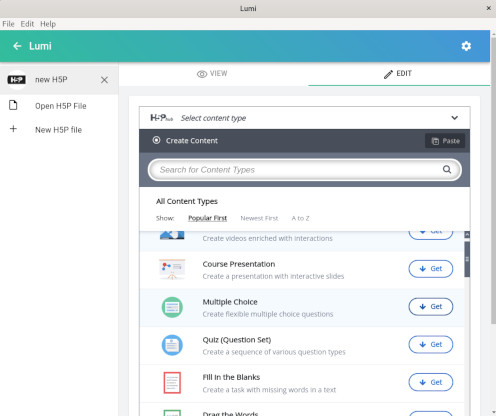
If you decide to use Lumi, install Lumi locally on your computer and start the program. Select H5p Editor to start. You can create a new application or open an existing H5p project. Using the import function, it is possible to insert content from our WordPress installation or directly from the examples at H5p.org. When creating a new one, you choose the type of content you want, install it, and use it.
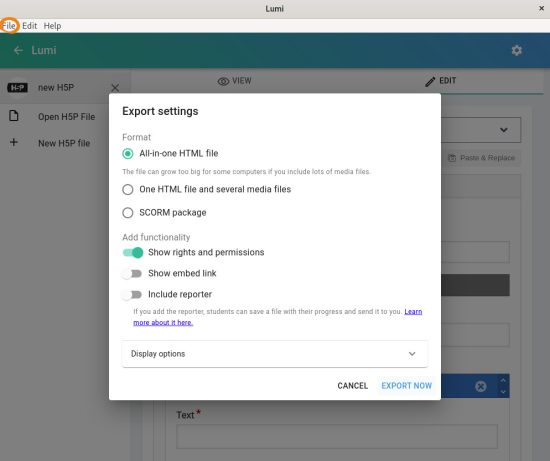
Now you can insert your content and try it out directly in the application. Via File → Export you can select different export formats.
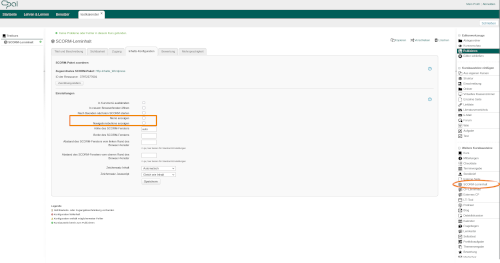
SCORM content can be inserted directly into OPAL with the associated course element SCORM learning content (→ further course elements). To do this, select your exported content in the configuration. SCORM content is of the .zip file type, you can disable the menu and navigation buttons if required. Most SCORM content comes with its own navigation elements.

Integration on websites
For websites, we recommend using the iframe code. If you are using Lumi exclusively, you can export the content as an HTML package. You must paste the entire directory into the corresponding web directory of the website. Please note: The export includes all graphics, possibly also videos, and is therefore possibly very large. If changes are made, the export must be carried out again and the files must also be copied back to the website directory. The HTML package includes html, javascript and style files.





Leave a Reply
You must be logged in to post a comment.