Nach einiger Entwicklungszeit steht nun die finale Version der überarbeiteten TUCAL-Webtools bereit. Damit lassen sich, vereint auf einer Seite, Barrierefreiheit, Syntaxprobleme und die Gültigkeit der Links auf einer angegebenen Webadresse überprüfen. Die Webtools können Sie aus dem Campusnetz unter der folgenden URL erreichen: https://webtools.hrz.tu-chemnitz.de. Wenn Sie geschützte Seiten überprüfen wollen, können Sie den Host der Webtools mit der folgenden Anweisung in ihrer .htaccess-Datei vom Zugriffsschutz ausnehmen:
Require host wessen.hrz.tu-chemnitz.deHaben Sie Anmerkungen für uns oder einen Fehler bei der Bedienung gefunden, können Sie sich über die Webmaster-Adresse bei uns melden. Sollten Sie Probleme beim Beheben der gefundenen Probleme haben, besuchen Sie uns gern in unserer wöchentlich angebotenen Sprechstunde „Web und E-Learning“.
Durchführung eines Tests
Nach dem Eingeben und Abschicken einer Webseitenadresse wird nach kurzer Zeit das Ergebnis der Anfrage angezeigt. Hinter der angefragten Adresse steht der HTTP-Statuscode zur Kontrolle. Ist alles in Ordnung, erscheint die Anzeige „HTTP 200“. Wird eine Seite angefragt, die zu einer anderen Seite weiterleitet, erscheint ein entsprechender Hinweis. Dann sollte überprüft werden, ob diese Weiterleitung so gewünscht ist, indem man die URL der geprüften Seite mit der eingegebenen vergleicht. Dabei sollte man auch beachten, dass jede Seite mit dem „Search Query“ content angefragt wird, um die Inhalte, welche von TUCAL erstellt werden, nicht mit zu testen.
Fehlerhafte Links

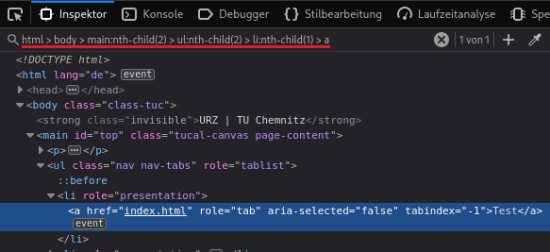
Sofern fehlerhafte Links auf der geprüften Seite gefunden wurden, erscheint die entsprechende Kategorie in der Ergebnisliste. Zu jedem Link erhält man die Information, in welchem Element der Link gefunden wurde und welcher HTTP-Statuscode bei der Anfrage des Links zurückgegeben wurde. Klappt man den Eintrag aus, erhält man außerdem einen ausformulierten Grund des Problems, den HTML-Code der Fundstelle, die Zeile im Quelltext und einen eindeutigen CSS-Selektor des Elements. Letzteren kann man in die Suche des Inspektors der Entwicklerkonsole des Browsers (Strg+Umschalt+C) eingeben, um so das Element, welches den Link enthält, im Kontext der Seite zu inspizieren.
Achtung: Die angegebene Zeile muss nicht der Zeile im vom Autor erstellten Quelltext entsprechen. Um die entsprechende Zeile zu finden, sollte die von den Webtools angezeigte überprüfte URL in einem neuen Tab geöffnet werden. Dort kann mit Rechtsklick → „Seitenquelltext anzeigen“ (oder Strg+U) der Quelltext der Seite angezeigt werden und die angegebene Zeilennummer gesucht werden. Sind Syntaxfehler auf der Seite vorhanden, kann die von den Webtools angezeigte Zeilennummer eventuell von der Wirklichen abweichen.
Syntaxprobleme
Bevor die Barrierefreiheitsprobleme gelöst werden können, sollten zunächst alle Syntaxprobleme behoben werden. Dabei sollten die Probleme von oben nach unten abgearbeitet und dazwischen der Test wiederholt werden, da ein Fehler meistens andere hervorruft. Jeder Fehler besitzt neben einem kleinen Quelltextauszug ebenso die Angabe zur Zeile und Spalte im Quelltext. Auch hier gilt, dass diese Angaben nicht mit den Zeilen und Spalten im vom Autor erstellen Quelltext übereinstimmen müssen.
Barrierefreiheitsprobleme
Nachdem die Syntaxprobleme behoben wurden, können anschließend alle noch bestehenden Barrierefreiheitsprobleme gelöst werden. Dafür beinhaltet jede Problembeschreibung neben einem eindeutigen CSS-Selektor und einem Quelltextauszug auch meistens verschiedene Links zu den WCAG-Dokumenten. Diese sind leider bisher ausschließlich auf Englisch verfügbar, stellen jedoch Hinweise und weitere Ressourcen zur Behebung des Problems zur Verfügung.

Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.