Den Aufbau von TU-Webseiten erläutern wir in der Beschreibung des Autoren- und Layoutsystems TUCAL. Das grundlegende Aussehen wird über die Rahmendefinition, eine Datei mit dem Namen „config.inc“, bestimmt. Hier werden u. a. die Inhalte des Menüs, Verweise zu anderen Webseiten, der Dokumententitel, das Seitenbild und die Krümelnavigation festgelegt. Diese Einstellungen können formularbasiert im Web-Datei-Manager WFM vorgenommen werden. Dazu klicken Sie auf einer TU-Webseite in der Fußzeile auf „Anmelden“ bzw. „Für Autoren“ und dann oben auf das Stiftsymbol hinter „Rahmen“.
Wie auf oben genannter Webseite im Reiter „Mehrsprachige Seiten“ beschrieben kann man in unserem Autorensystem auch deutschsprachige Webseiten in englische überführen. Im Folgenden wollen wir jedoch hinter die Kulissen schauen und auch beschreiben, wie man dies ohne das Autorensystem umsetzen kann.
Anpassungen im Rahmen
Für das Anlegen mehrsprachiger Webseiten werden die Variablen $language (Standardwert ‚de‘) und $lang[] benötigt. Mit $language wird die Sprache der Webseite angegeben. Aktuell können hier die Werte ‚de‘ für Deutsch, ‚en‘ für Englisch, ‚cs‘ für Tschechisch, ‚pl‘ für Polnisch, ‚es‘ für Spanisch, ‚hu‘ für Ungarisch, ‚fr‘ für Französisch oder ‚ru‘ für Russisch gesetzt werden. Nur für Englisch gibt es aktuell eine vollständige Übersetzung des Seitenrahmens (Hauptmenü etc.)
$lang[] wird benötigt, um die Verknüpfung zu anderssprachigen Inhalten in der Form „$lang['Sprache'] = Wert;“ zu erzeugen. Hier sind verschiedene Werte möglich:
$lang['en'] = 1;→ Beim Umschalten wird eine namentlich gleiche Datei mit der Endung „.en“ gesucht, z. B. „index.html“ und „index.html.en“ oder für $lang[‚ru‘] = 1; die Datei „index.html.ru“$lang['en'] = '/en/';→ Es wird eine Verknüpfung mit dem angegebenen Verzeichnis erzeugt, das Umschalten bewirkt dann den Sprung auf die index-Datei dieses Verzeichnisses, hier https://www.tu-chemnitz.de/en/$lang['en'] = 'G';→ Es wird eine automatische Übersetzung mit dem Google-Translator angeboten, siehe Webseite des URZ zum VoIP-Dienst$lang['en'] = '0';→ Es wird keine Verknüpfung erzeugt, eine andere Sprache der Webseite ist nicht vorhabnden.
Umsetzung am Beispiel
Weil alle Theorie grau ist, üben wir jetzt am praktischen Beispiel, welche Schritte im Einzelnen auszuführen sind. Wir möchten die „erschlankte“ Version der URZ-Webseite in Deutsch und Englisch anlegen:
Im Ordner liegen nur die Dateien:
config.inc, formulare.html, index.html, kontakt.html
Wir kopieren Sie in
config.inc.en, formulare.html.en, index.html.en, kontakt.html.en
und übersetzen zunächst einmal die Inhalte der *.html.en ins Englische. So kann man die Dateien zwar schon direkt im Browser aufrufen, aber die Menüstruktur und Verknüpfungen passen noch nicht.
In der config.inc setzen wir nun $language auf ‚de‘, in der config.inc.en auf ‚en‘. Wenn wir in unseren *.html.en Dateien nun auf die config.inc.en verweisen, also
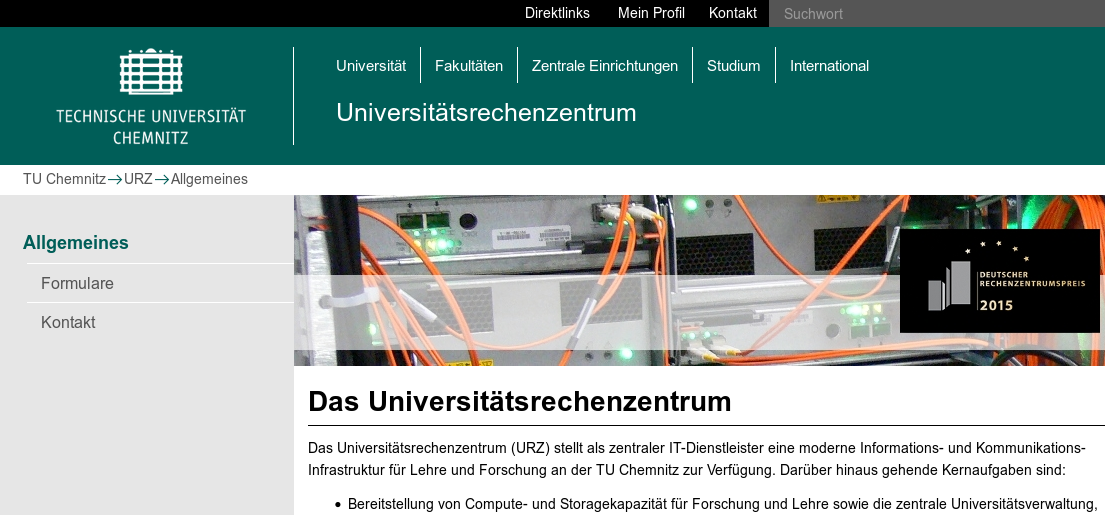
require_once('config.inc.en'); statt require_once('config.inc'); eintragen und beispielsweise die Index-Datei im Browser aufrufen, erscheint die übersetzte Hauptnavigation:
Auch das Menü müssen wir übersetzen und mit den entsprechenden Dateien verknüpfen. In unserem Beispiel sind das in der config.inc.en die Angaben:
$menu[] = array('name' => 'General information', 'url' => 'index.html.en', 'level' => '1');$menu[] = array('name' => 'Forms', 'url' => 'formulare.html.en', 'level'=>'2');$menu[] = array('name' => 'Contact', 'url' => 'kontakt.html.en', 'level' => '2');
Auch der englische Titel wird in dieser Datei gesetzt:
$haupttitel="University Computing Centre";
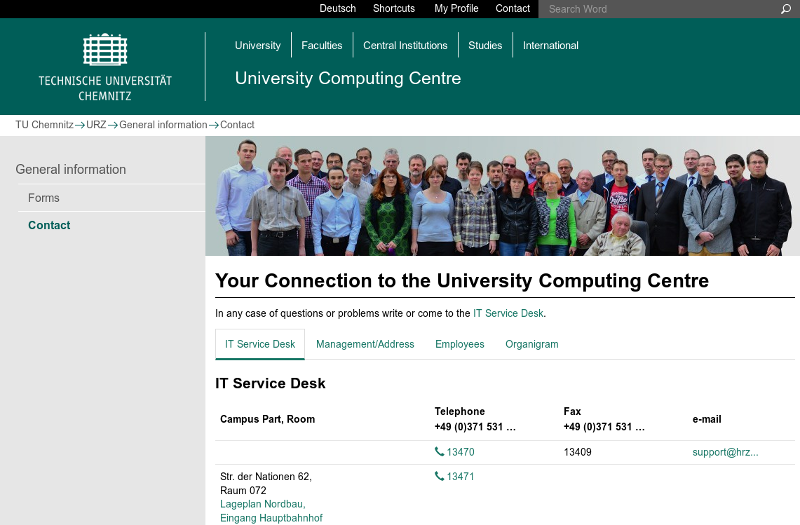
Nun können wir auf unserer englischen Seite wunderbar navigieren:
Was im Moment noch nicht geht, ist der Sprachwechsel über einen Schalter. Dafür kommt $lang ins Spiel. In der config.inc tragen wir
$lang['de'] = '0';
$lang['en'] = '1';
ein, in der config.inc.en umgekehrt:
$lang['de'] = '1';
$lang['en'] = '0';
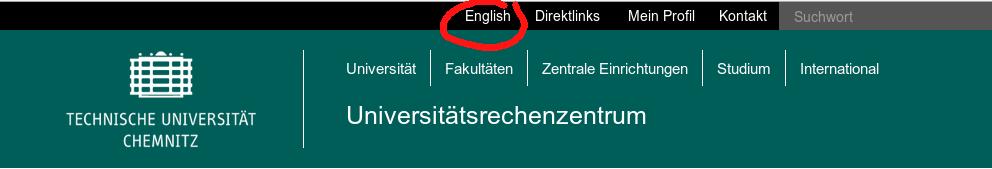
Nun kann von der deutschen Webseite über den Sprachumschalter im Kopfbereich direkt zum englischen Pendant gesprungen werden und umgekehrt.
Und Dateien in einem Extraordner?
Es ist auch möglich, die englische Version der Seite in einem Unterordner vorzuhalten. Die Vorgehensweise weicht dann ein wenig von der obigen Beschreibung ab. In unserem Beispiel legen wir den Ordner „en“ an. Die einzelnen Dateien müssen nicht mit der Endung „.en“ versehen werden, sondern werden 1:1 nach „en“ kopiert und dort zunächst übersetzt.
In der config.inc des deutschen Pfades sind folgende Festlegungen zu treffen:
$lang['de'] = '0';
$lang['en'] = '/urz/beispiel/en/';
$language = 'de';
In en/config.inc sieht es so aus:
$lang['de'] = '/urz/beispiel/';
$lang['en'] = '0';
$language = 'en';
Außerdem müssen hier lediglich die Menünamen übersetzt aber die Verweisnamen nicht angepasst werden.
Achtung:
Die Sprachumschaltung bewirkt bei dieser Art der Umsetzung immer einen Sprung auf die Startseite der jeweiligen Sprache. Ein englischer Direktlink führt also bei deutscher Spracheinstellung nicht zur existierenden englischen Seite und umgekehrt. Möchte man dies erzwingen, ist in der jeweiligen Datei die Variable
$lang['…']
zu überschreiben, in der deutschen kontakt.html also beispielweise mit
$lang['en'] = '/urz/beispiel/en/kontakt.html',
in der englischen kontakt.html mit
$lang['de'] = '/urz/beispiel/kontakt.html'
(vor seite(__FILE__); ).





Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.