An Funktionalität und Aussehen einer Webseite stellen Benutzer immer größere Erwartungen. Um diese zu erfüllen, existieren im Internet zahlreiche Hilfsmittel für die Webentwicklung. Sie sind beispielsweise in Form von JavaScript-Code, CSS-Vorlagen oder Schriftarten zu finden, die schnell und einfach von externer Stelle eingebunden werden können. Auf diese Ressourcen kann somit unmittelbar zurückgegriffen werden. Sie benötigen keine weitere administrative Pflege – daher ist diese Praxis häufig anzutreffen. So angenehm das klingt, wird dabei leider häufig der Datenschutz der Benutzerinnen und Benutzer außer Acht gelassen.
Mit diesem Artikel möchten wir über die Nachteile externer Ressourcen aufklären und erläutern, wie notwendige Ressourcen über den eigenen Webspace bereitgestellt werden können.
Erkennt der Browser eine externe Ressource, die er von einem Dritt-Server beziehen muss, lädt er diese und sendet einen Referrer-Header sowie die eigene IP-Adresse an den externen Server. Der Referrer-Header beinhaltet die Webseite, die die externe Ressource einbindet. Somit wird dem Anbieter der eingebundenen Ressource – und damit einem unbeteiligten Dritten – ebenfalls die vom Benutzer besuchte Webseite offengelegt. Folgender Beispiel-Request verdeutlicht die Weitergabe der vom Benutzer besuchten Webseite:
GET /css?family=Roboto:300,400,700 HTTP/2.0
Host: fonts.googleapis.com
User-Agent: Mozilla/5.0 (X11; Linux x86_64; rv:60.0) Gecko/20100101 Firefox/60.0
Accept: text/css,*/*;q=0.1
Accept-Language: de-DE,de;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate, br
Referer: https://www.studium-in-chemnitz.de/
Connection: keep-aliveDies ist nicht im Interesse des Datenschutzes des Benutzers, welcher die übertragenen Daten nicht nachvollziehen kann. Um dieses Verhalten im Browser abzuschalten, wurden verschiedene technische Maßnahmen entwickelt. Dennoch werden auch nach der Umsetzung dieser Sicherheitsmaßnahmen weiterhin Daten des Benutzers an Dritte gesendet, die nicht übermittelt werden müssten. Leider gibt es auch Techniken, die diese Schutzmaßnahmen umgehen, um ein grobes Profil des Benutzers zu erstellen.
Was kann ich tun?
Um jeglichen Datenaustausch an Dritte zu unterbinden, müssen die eingebundenen Ressourcen auf dem eigenen Webspace bereitgestellt und in der Webseite verlinkt werden. Dadurch werden Anfragen an andere Server und Quellen obsolet. Für den Webseitenbetreiber ergibt sich damit ein geringfügig höherer administrativer Aufwand. Wird ein Content-Management-System benutzt, kann auch dieses andere Quellen für JavaScript-Code und/oder Schriftarten verwenden. In diesem Fall ist die Dokumentation der CMS-Software zurate zu ziehen.
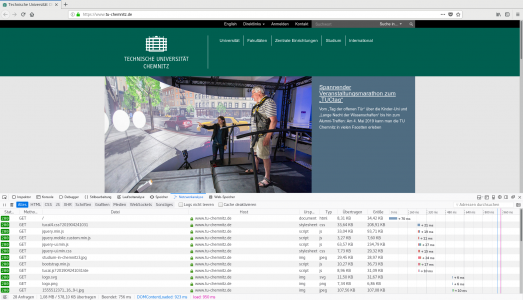
Doch wie identifiziert man Ressourcen, die von anderen Quellen geladen werden? In jedem modernen Browser steht ein Werkzeug zur Verfügung, mit dem eine Übersicht aller Ressourcen und deren Quellen für eine Webseite angezeigt werden kann. Unter Firefox und Chrome/Chromium ist es beispielsweise als Teil der Webentwickler-Werkzeuge unter „Network“ oder „Netzwerkanalyse“ zu finden.
Beispiel Schriftart „Roboto”
In vielen Webseiten wird das Google-Fonts-Verzeichnis verwendet, um dem Browser eine Schriftart zur Verfügung zu stellen. Folgendes HTML-Beispiel bindet die Schriftart Roboto über das Google-Font-Verzeichnis ein:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> Dieser HTML-Code importiert nachfolgendes CSS-Skript, welches entweder eine lokale Schriftart definiert oder gegebenenfalls die Schriftart über einen Google-Server einbindet, wenn diese lokal nicht gefunden werden kann. Allerdings wird während des Imports auch der bereits beschriebene Referrer-Header inklusive der vom Nutzer besuchten Webseite an den Google-Server gesendet.
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v19/KFOmCnqEu92Fr1Mu4mxK.woff2) format('woff2');
}Erfahrene Webseitenautoren werden beim Betrachten des CSS-Skriptes feststellen, dass sich die Funktionalität leicht adaptieren lässt. Hinterlegt man die Schriftart im woff2-Format auf dem eigenen Webspace und tauscht den URL-Verweis im src-Bereich mit dem URL-Verweis der selbst gehosteten Schriftart aus, benutzt der Browser den eigenen Server für den Import der Schriftart.
Mithilfe des google-webfonts-helper ist dieses Vorgehen einfach umzusetzen, da die Bedienung ähnlich dem Google-Fonts-Verzeichnis erfolgt. Der google-webfonts-helper bietet fertig verwendbare Pakete, die auf dem eigenen Server entpackt und in die Webseite eingebunden werden, anstatt die Funktionalität von Dritten zu importieren.
In unserem Autoren- und Layoutsystem TUCAL verwenden wir ausschließlich lokale Ressourcen. Informieren Sie sich bitte erst über unsere derzeitigen Erweiterungsmodule oder schreiben uns an, bevor Sie sich an die Umsetzung eigener Designideen oder Funktionalitäten begeben.


Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.