Mit H5P können schnell und unkompliziert interaktive Webinhalte erstellt werden. Die Lösung wurde vordergründig für den Einsatz in verschiedenen Lehr-Lernszenarien entwickelt. Entstandene Inhalte können auf Webseiten oder auch in das Lernmanagement-System OPAL integriert werden.
Verschiedene Inhaltstypen
Aktuell stehen mehr als 50 Inhaltstypen aus unterschiedlichen Kategorien zur Verfügung. Durch eine große Community wächst die Anzahl der Inhaltstypen kontinuierlich. Das Erscheinungsbild und die Funktionalität eines jeden Inhaltstypen ist durch den Entwickler vorgegeben. Möchte man einen Inhaltstyp einsetzen, ergänzt man nur die Inhalte in passenden Formulareingabemasken. Als einfache Inhaltstypen stehen Dialog-Karten, Memorys, Kreuzworträtsel oder Quiz und weitere vordefinierte spielerische Inhalte zur Verfügung. Sie dienen als Ergänzung zu angebotenen Lerninhalten und bieten Anregungen und Motivation, diese zu vertiefen. Darüber hinaus gibt es auch komplexere Inhaltstypen, deren Ziel es ist, selbst Lerninhalte bereitzustellen.
Interaktives Video
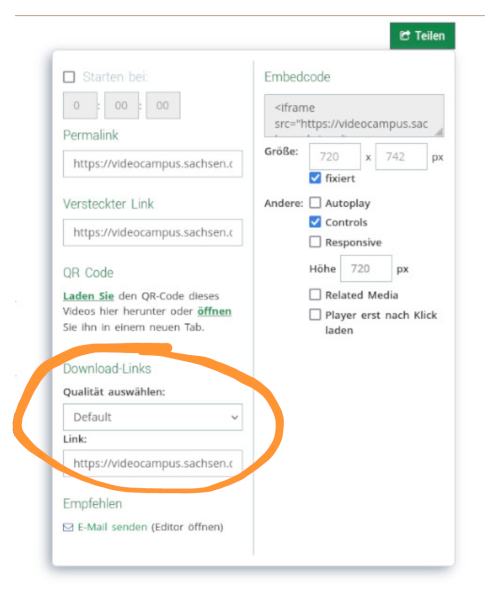
Ein interessanter Inhaltstyp sind interaktive Videos. Im Video können spezielle Kapitelmarken gesetzt werden. Dann stoppt die Wiedergabe am Marker und es können Aktionen festgelgelegt werden. Beispielsweise lassen sich an dieser Stelle textueller Zusammenfassungen einbinden oder kurze Quizfragen stellen. Die betrachtende Person wird dadurch angehalten, sich kann den Inhalten genauer zu beschäftigen und verfolgt das Geschehen aufmerksamer. Als Videoquelle können dafür auch Videos aus dem Videocampus Sachsen genutzt werden. Seit dem neuesten Update im September 2022 steht für den Besitzer des Videos der mp4-Link im Teilen-Dialog bereit.
Präsentationstypen
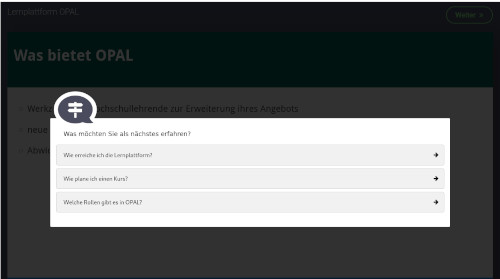
Auch ganze Präsentationen können mit H5P erstellt werden. Dabei werden die Inhalte einzelner Folien bequem über den Editor arrangiert. Neben Bildern und Texten können auch wieder Frage-Bausteine als Quiz eingefügt werden. Ein besonderer Typ der Präsentation ist das sogenannte Branching-Szenario. Auch hier werden einzelne Folien erstellt, die Kapitelführung ist jedoch nicht linear, sondern der Nutzer kann nach jedem Inhalt selbst entscheiden, welcher Inhalt für Ihn als Nächstes interessant ist. Die Abzweigungen können entsprechend definiert und als Entscheidungsbaum dargestellt werden.
Wie können H5P-Inhalte erstellt werden?
H5P ist als Plugin auf unserem zentralen WordPress-Dienst nutzbar. Der gewünschte Inhalt kann im Dashboard erstellt und per iframe direkt auf einer Webseite oder in OPAL eingebunden werden. Wird der Inhalt im Dashboard aktualisiert, ist auch der Inhalt im iframe aktuell und muss nicht erneut getauscht werden.
Mit Lumi steht auch eine Desktop-Anwendung für Windows, Linux und MacOS bereit, mit der ebenso alle verfügbaren H5P-Inhaltstypen am eigenen PC erstellt werden können. Ist der Inhaltstyp aktiviert, kann die Erstellung auch offline erfolgen. Praktisch bei der Nutzung von Lumi ist, dass Projekte entweder als HTML-Datei oder SCORM-Inhalt exportiert werden können. Über die Bereitstellung als SCORM-Inhalt ist es möglich, die erreichte Punktzahl mancher Inhaltstypen an OPAL zu übermitteln. Beim Inhaltstyp Branching Szenario findet aktuell keine Übermittlung der Bewertung aus integrierten Tests und Quiz statt. Bei reinen Präsentationen wird die Punktzahl aus den Aufgaben in Prozent an OPAL übermittelt. Ob und wie eine Punkteübermittlung stattfindet, scheint abhängig vom Inhaltstyp zu sein und muss individuell getestet werden. Vordergründig sind H5P-Inhalte als Selbstlern-Inhalte gedacht. Für Lernstandskontrollen oder Tests können Sie ONYX-Tests in OPAL nutzen.
Einbinden von H5P in eigenen Anwendungen
Einbindung in OPAL
In der Lernplattform OPAL können H5p-Inhalte als iframe aus unserem WordPress eingebunden werden. Zunächst erstellen Sie einen beliebigen H5p-Inhalt im Dashboard der WordPress-Seite. Füllen Sie die notwendigen Felder aus und bestätigen Sie Ihre Eingaben rechts durch Erstellen.
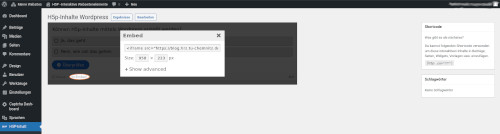
In der Vorschau können Sie Ihren H5p-Inhalt testen. In der Fußleiste kann der Einbettungscode (embed) angezeigt werden.
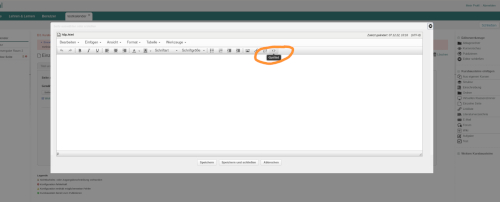
Fügen Sie zunächst einen Kursbaustein vom Typ Einzelne Seite in Ihren OPAL-Kurs ein. Im Tab Seiteninhalt erstellen Sie eine neue Seite, der Seiteneditor öffnet sich. Hier wechseln Sie in die Quelltextansicht und fügen den iframe-Inhalt Ihres H5p-Inhaltes ein.
Wenn Sie den H5p-Inhalt im WordPress bearbeiten und aktualisieren, sind die Inhalte in OPAL automatisch aktualisiert.
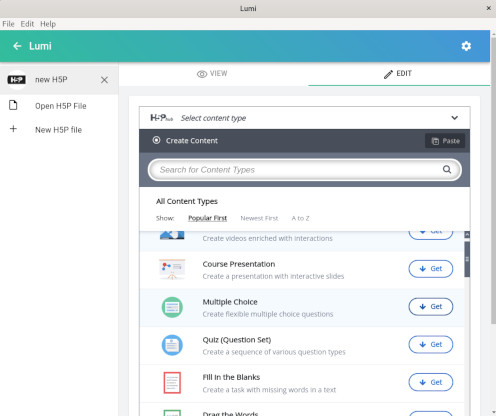
Wenn Sie sich für die Nutzung von Lumi entscheiden, installieren Sie Lumi lokal auf Ihrem Rechner und starten das Programm. Wählen Sie H5p Editor zum Starten. Sie können eine neue Anwendung erstellen oder ein vorhandenes H5p-Projekt öffnen. Über die Import-Funktion ist es möglich, Inhalte aus unserer WordPress-Installation oder direkt aus den Beispielen bei H5p.org einzufügen. Beim neuen Erstellen wählen Sie den gewünschten Inhaltstyp aus, installieren und nutzen ihn.
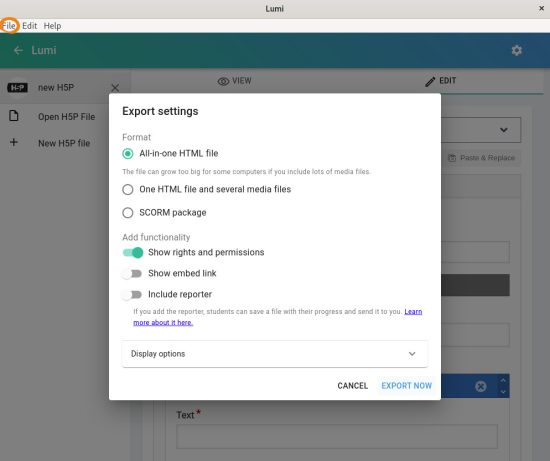
Nun können Sie Ihre Inhalte einfügen und in der Anwendung direkt ausprobieren. Über File → Export können Sie verschiedene Export-Formate auswählen.
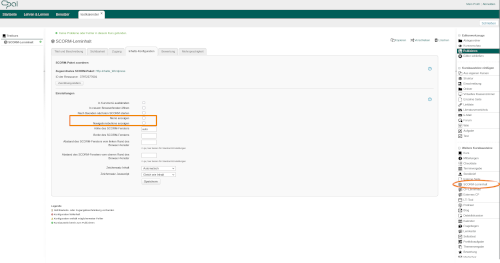
SCORM-Inhalte lassen sich in OPAL mit dem zugehörigen Kursbaustein SCORM-Lerninhalt (→ weitere Kurselemente) direkt einfügen. Dazu wählen Sie in der Konfiguration Ihren exportierten Inhalt aus. SCORM-Inhalte sind vom Dateityp .zip, Menü und Navigations-Buttons können Sie bei Bedarf deaktivieren. Die meisten SCORM-Inhalte bringen eigene Navigationselemente mit.
Einbindung auf Webseiten
Für Webseiten empfehlen wir die Nutzung des iframe-Codes. Wenn Sie ausschließlich Lumi nutzen, können Sie den Inhalt als HTML-Paket exportieren. Das gesamte Verzeichnis müssen Sie in das entsprechende Web-Verzeichnis der Webseite einfügen. Beachten Sie bitte: Der Export umfasst alle Grafiken, ggf. auch Videos und ist daher u. U. sehr groß. Bei Änderungen muss der Export erneut durchgeführt werden und die Dateien müssen ebenfalls wieder ins Webseiten-Verzeichnis kopiert werden. Das HTML-Paket umfasst html-, javascript- und style-Dateien.








Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.