Nachdem im zweiten Teil der Blogartikelserie über barrierefreie Webseiten darüber geschrieben haben, wie man typische Fehler beim Gestalten einer Webseite verhindert, möchten wir nun einen Überblick über die Möglichkeiten des automatisierten Testens von Webseiten geben.
TUCAL Webtools
Für die Barrierefreiheit einer Webseite spielt auch die Validität eine tragende Rolle. Weiterhin sei darauf hingewiesen, dass auch fehlerhafte Links ein Problem für Nutzerinnen und Nutzer Ihrer Webseite darstellen. Mit den TUCAL Webtools lässt sich vereint auf einer Seite, Barrierefreiheit, Syntaxprobleme und die Gültigkeit der Links auf einer angegebenen Webadresse überprüfen. Die Webtools können Sie aus dem Campusnetz unter der folgenden URL erreichen: https://webtools.hrz.tu-chemnitz.de.
Weitere Hinweise zur Benutzung finden Sie im dazugehörigen Blogartikel „Webseitenüberprüfung mit den TUCAL-Webtools“.
Möglichkeiten des Browsers
Mittlerweile existieren in den gängigen Browsern bereits eingebaute Hilfsmittel, um Barrierefreiheitsprobleme zu identifizieren.
Firefox: Barrierefreiheits-Entwickler-Tool

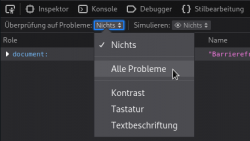
Um das Barrierefreiheits-Entwickler-Tool zu nutzen, öffnen Sie zunächst das Menü „Extras“, navigieren dort zu „Web-Entwickler“ und wählen „Barrierefreiheit“ (alternativ Umschalt+F12). Dort können Sie entsprechend die Überprüfung auf Kontrast-, Tastaturbedienungs- oder Textbeschriftungsproblemen vornehmen. Im nächsten Artikel dieser Reihe wird näher auf die Verwendung des Barrierefreiheits-Entwickler-Tools eingegangen.
Chrome: Lighthouse Accessibility Audit
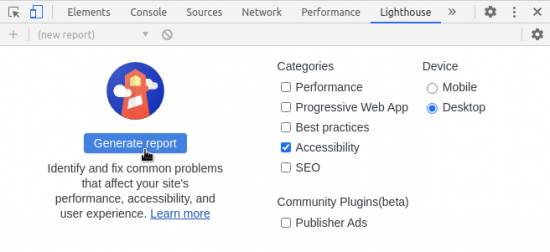
Damit ein Lighthouse Accessibility Audit durchgeführt werden kann, öffnen Sie zunächst die Entwicklertools, indem Sie im Chrome-Menü das Untermenü „Weitere Tools“ auswählen und dort auf „Entwicklertools“ klicken. In dem sich öffnenden Werkzeug wählen Sie nun „Lighthouse“. Hier können Sie die Kategorie „Accessibility“ anhaken und einen Report erstellen lassen.

Browser Erweiterungen
Neben den im Browser eingebauten Möglichkeiten gibt es auch diverse nachinstallierbare Erweiterungen, die bei dem Testen hilfreich sein können. Dabei gilt zu beachten, dass es Möglich ist, dass diese Erweiterungen Daten der zu testenden Webseite an den Anbieter übermitteln.
Accessibility Insights for Web
Mit Hilfe der Chrome-Erweiterung „Accessibility Insights” können verschiedene Tests durchgeführt werden. Eine Einführung in die Verwendung dieser Erweiterung finden Sie in englischer Sprache auf YouTube.

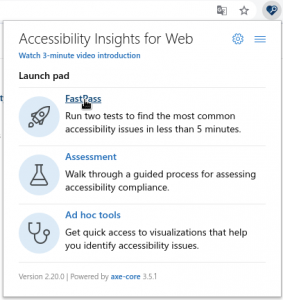
Im nächsten Blogartikel wird es um das manuelle Prüfen von Seiten gehen, daher wird in diesem Artikel zunächst nur die „FastPass“-Option der Erweiterung betrachtet. Dafür navigieren Sie nach Installation aus dem Chrome-Web-Store zu der gewünschten Seite, klicken auf das Erweiterungssymbol in der Navigationsleiste und wählen „FastPass“.

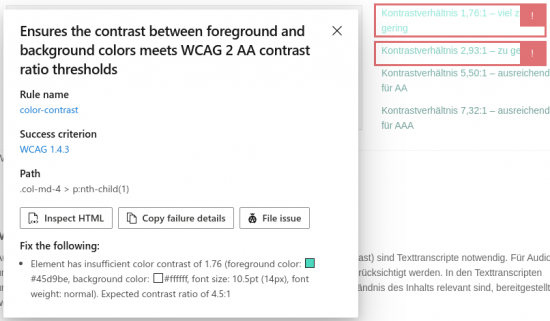
Daraufhin öffnet sich ein neues Fenster, in welchem die Testergebnisse nach Abschluss des Tests erscheinen. Jedes identifizierte Problem können Sie sich nun auf der Seite markieren lassen und umfängliche Informationen dazu anzeigen.
WAVE Accessibility Extension
Die „WAVE Accessibility Extension“ ist eine weitere Browser-Erweiterung, welche sich sowohl für Chrome aus dem Chrome Webstore als auch für Firefox installieren lässt.
Neben dem Hervorheben von Problemen direkt in der Seite, lässt sich mit Hilfe dieser Erweiterung die Struktur der zu untersuchenden Seite einfach nachvollziehen. Um unnötige Anmerkungen zu vermeiden, bietet sich die Überprüfung der eigenen Seite unter Zuhilfenahme des ?content-Parameters an. So können auf der Seite https://www.tu-chemnitz.de/urz/www/bf/ durch Anfügen des genannten Parameters sämtliche Menüs ausgeblendet werden. Die resultierende URL ist somit https://www.tu-chemnitz.de/urz/www/bf/?content.
Grenzen des automatischen Testens
Werden unter Zuhilfenahme der hier vorgestellten Werkzeuge keine Fehler auf Ihren Seiten gefunden, heißt dies jedoch nicht, dass keine Barrierefreiheitsprobleme existieren. Im nächsten Blogartikel in dieser Reihe werden daher tiefer gehende Testmöglichkeiten vorgestellt, mit denen sichergestellt werden kann, dass Ihre Seiten für alle ohne Probleme zugänglich sind. Alle Artikel in dieser Rubrik finden Sie unter dem Schlagwort „Accessibility”.
Sie haben Hinweise oder Fragen zum Thema? Schreiben Sie uns an: webmaster@tu-chemnitz.de.

Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.