Barrierefreiheit in der Lehre umzusetzen, ist durch den Einsatz digitaler Lehrelemente immer stärker auch eine Aufgabe des Webdesigns. Hier gilt es, umfangreiche Anforderungen zu erfüllen und dadurch den Zugang zu Informationen und Material zu erleichtern. Hinweise für die Erstellung barrierefreier Webseiten erhält man auf den TUC-Seiten zur Inklusiven Hochschule, bei der Dokumentation der Webdienste und im Netzwerk „Barrierefreiheit an der TU Chemnitz“. Ein kleiner Teilaspekt davon ist das Erstellen von Untertiteln für Videos und deren Einbettung in den Videocampus Sachsen. Dies soll in diesem Beitrag an einem Beispiel gezeigt werden.
Dateiformate für Untertitel
Zunächst gibt es, wie so oft, mehrere Möglichkeiten, Informationen – in diesem Fall Untertitel bestehend aus Text und Anzeigezeiten – zu speichern. Die gängigsten Formate, welche auch von großen Video-Hostern wie YouTube unterstützt werden, sind SRT, SSA/ASS, LRC, TTML und WebVTT. Da nur WebVTT im Videocampus Sachsen (VCS) unterstützt wird und auch zukünftig durch die W3C-Standardisierung eine wichtige Rolle im Web spielen wird, verwenden Sie am besten dieses Format.
Erstellen von Untertiteln
Kurzüberblick zu WebVTT
Das Dateiformat WebVTT wird in Dateien mit der Endung .vtt gespeichert. Der Standard ist beim W3C dokumentiert (Link zum aktuellen Draft). Da solche Standards recht kompliziert zu lesen sind, empfiehlt es sich, bspw. eher die Anleitung der MDN Web Docs von Mozilla dazu anzusehen.
Erstellung von Hand
Öffnen Sie einen beliebigen Texteditor (bspw. Notepad). Fügen Sie folgenden Text ein:
WEBVTT 00:01.000 --> 00:05.000 Hallo Welt :) 00:07.000 --> 00:10.000 [Laute Geräusche]
Anschließend speichern Sie die Datei als test.vtt. Damit haben Sie eine Untertiteldatei erzeugt. Das Dateiformat lässt sich nun gut erkennen:
- Die erste Zeile beinhaltet
WEBVTT. - Zeiten werden definiert mit der Zeitangabe des Starts der Anzeige in
mm:ss.xxx, gefolgt von einem-->und danach der Zeitangabe des Endes der Anzeige. - Untertitel sind durch Zeilenumbrüche unterteilt und werden direkt unter die Zeitangaben geschrieben.
Erstellung mittels Software
Selbstverständlich lässt sich die Erstellung von Untertiteln auch durch offene Software unterstützen:
- Subtitle Edit (Windows, Linux)
- Gaupol (Windows, Linux)
- Subtitle Editor (Linux, BSD)
Test im Videoplayer
Um eine Untertiteldatei zu testen, kann man diese in gängigen Videoplayern wie bspw. VLC einbinden. Dazu haben Sie zwei Möglichkeiten:
- Öffnen Sie die zu untertitelnde Videodatei, klicken Sie im Menü auf
Untertitel → Untertiteldatei hinzufügen …und wählen Sie Ihre.vtt-Datei aus. - Benennen Sie Ihre
.vtt-Datei mit dem gleichen Dateinamen wie Ihre Videodatei und legen Sie die Untertiteldatei im selben Ordner ab. Videoplayer laden dann Untertitel zumeist automatisch mit ein.
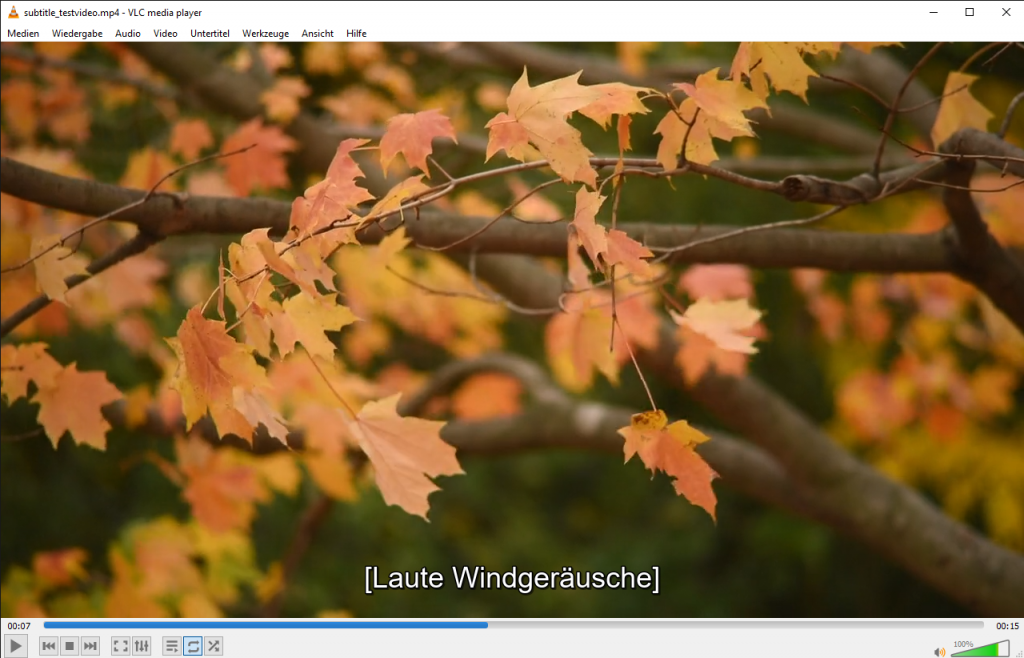
So sieht das zuvor erstellte Bespiel in einem Testvideo aus:

Bereitstellung
Für die Bereitstellung von Untertiteln haben Sie mehrere Möglichkeiten:
Download
Wenn Sie Videos zum Download zur Verfügung stellen, können Sie die Untertiteldatei mit beifügen. Entweder bieten Sie dazu die .vtt-Datei getrennt von der Videodatei an oder Sie erstellen eine gepackte .zip-Datei, welche beide Dateien enthält.
Einbetten in Webseite
Möchten Sie Videos in einer Webseite einbetten, verwenden Sie einfach den HTML5 <video>-Tag mit einem <track>-Element. Somit können Sie auch mehrere Sprachen unterstützen, wenn Sie für jede Sprache eine eigene Untertiteldatei erstellt haben:
<video id="video" controls preload="metadata"> <source src="subtitle_testvideo.mp4" type="video/mp4"> <source src="subtitle_testvideo.webm" type="video/webm"> <track label="Deutsch" kind="subtitles" srclang="de" src="subtitle_testvideo_de.vtt" default> <track label="English" kind="subtitles" srclang="en" src="subtitle_testvideo_en.vtt"> </video>
Mehr Informationen dazu erhalten Sie in den MDN Web Docs von Mozilla.
Einbetten in VCS
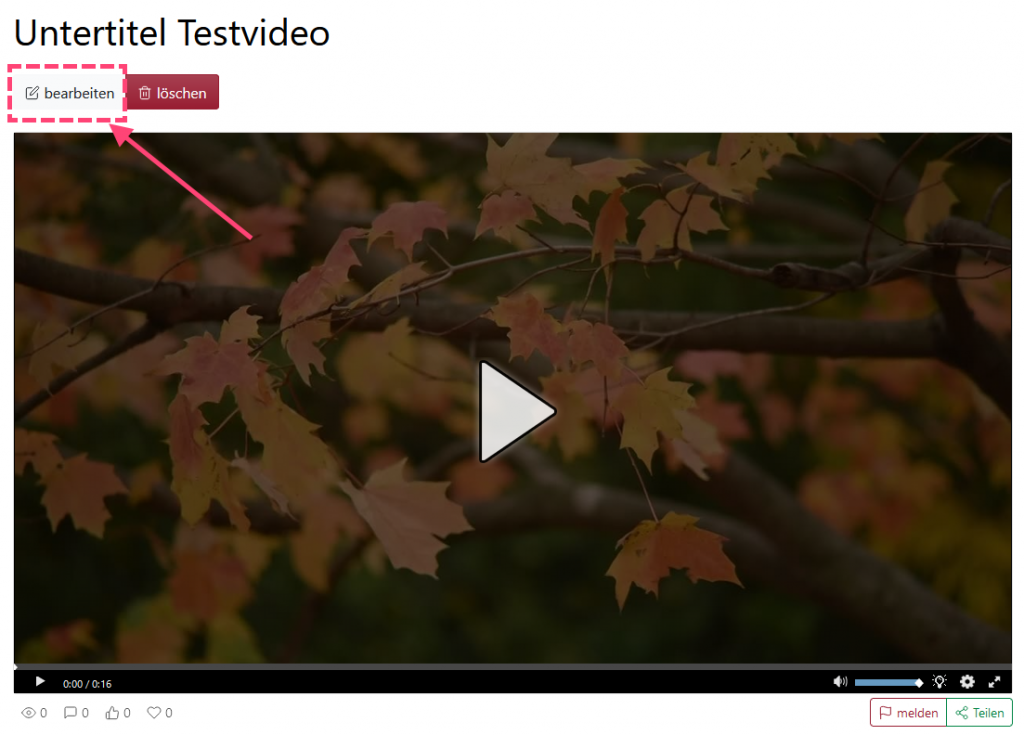
Das Einbetten von Untertiteln im VCS ist erst nach dem Upload (aber bereits vor der Konvertierung) eines Videos möglich. Nachdem Sie also ein Video hochgeladen haben, klicken Sie auf den „bearbeiten“-Button:

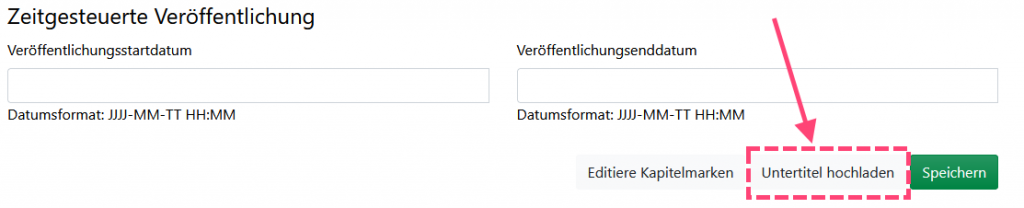
Anschließend scrollen Sie an das Ende der Seite und klicken auf den „Untertitel hochladen“-Button:

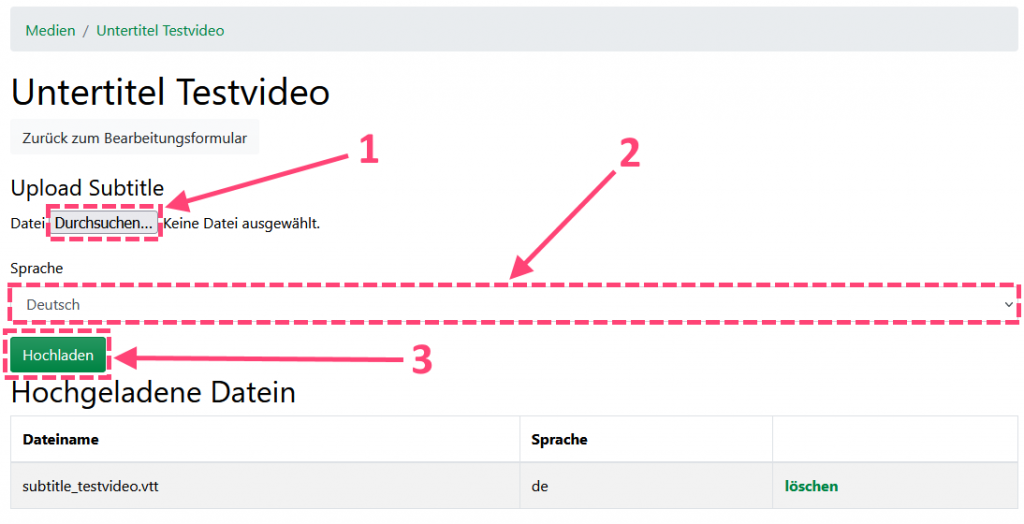
Auf der folgenden Seite müssen Sie nun Ihre Untertiteldatei vom Rechner auswählen – klicken Sie dazu auf den „Durchsuchen“-Button (1). Anschließend können Sie die Sprache Ihres Untertitels auswählen, indem Sie auf das Auswahlfeld (2) klicken. Mit einem Klick auf den „Hochladen“-Button (3) speichern Sie Ihren Untertitel für Ihr Video.

Wenn Sie nun zurück zu Ihrer Videoanzeige wechseln, sollten Sie einen kleinen „CC“-Button neben der Zeitanzeige entdecken. Mit einem Klick darauf erhalten Sie eine Auswahl Ihrer Untertitel und können einen davon für Ihr Video aktivieren. Dies sollte dann in etwa so aussehen:


Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.